How to Continue the Background Image in Html
Introduction
Imagine that you need to check out food reviews online. Won't sumptuous images of delicacies make it much more alluring to the viewer's eye?
They say that a picture speaks a thousand words and it is absolutely true when it comes to attractive webpages. The ability to add background images to both the page and to certain elements is of paramount importance when it comes to designing websites.
When you are creating a website, you would definitely plan to involve images in it. Sometimes these images might be chosen to lay beneath the content, so as to give it a good look. So, how do you do that in HTML? In HTML, a background image can be inserted using 3 methods:
- The background attribute in HTML
- The background-image property in CSS
Apart from this, a background image can also be inserted with an HTML element. We will be learning more about this in the next few sections.
Using The Background Attribute
The easiest method to add a background image to a webpage is using the background attribute in the <body> tag of HTML. This will add a background image to the whole page.
Syntax:
<body background = "image_name.image_extension" >
where image_name is the name of the image and image_extension is the extension of the image based on the format. Some examples are jpeg and png.
Suppose that we plan to make a site with an image of a smile shown below on the front page and some text written on it.

To achieve this we would simply add the background attribute to the body tag of the page as shown below.
Example:
<!DOCTYPE html > < html > < head > < title > My Mood Today </ title > </ head > < body background = "smile.jpeg" > <!-- adding background image to the entire webpage --> < center > < h1 > How do I feel? </ h1 > < h2 > I am happy! </ h2 > </ center > </ body > </ html >
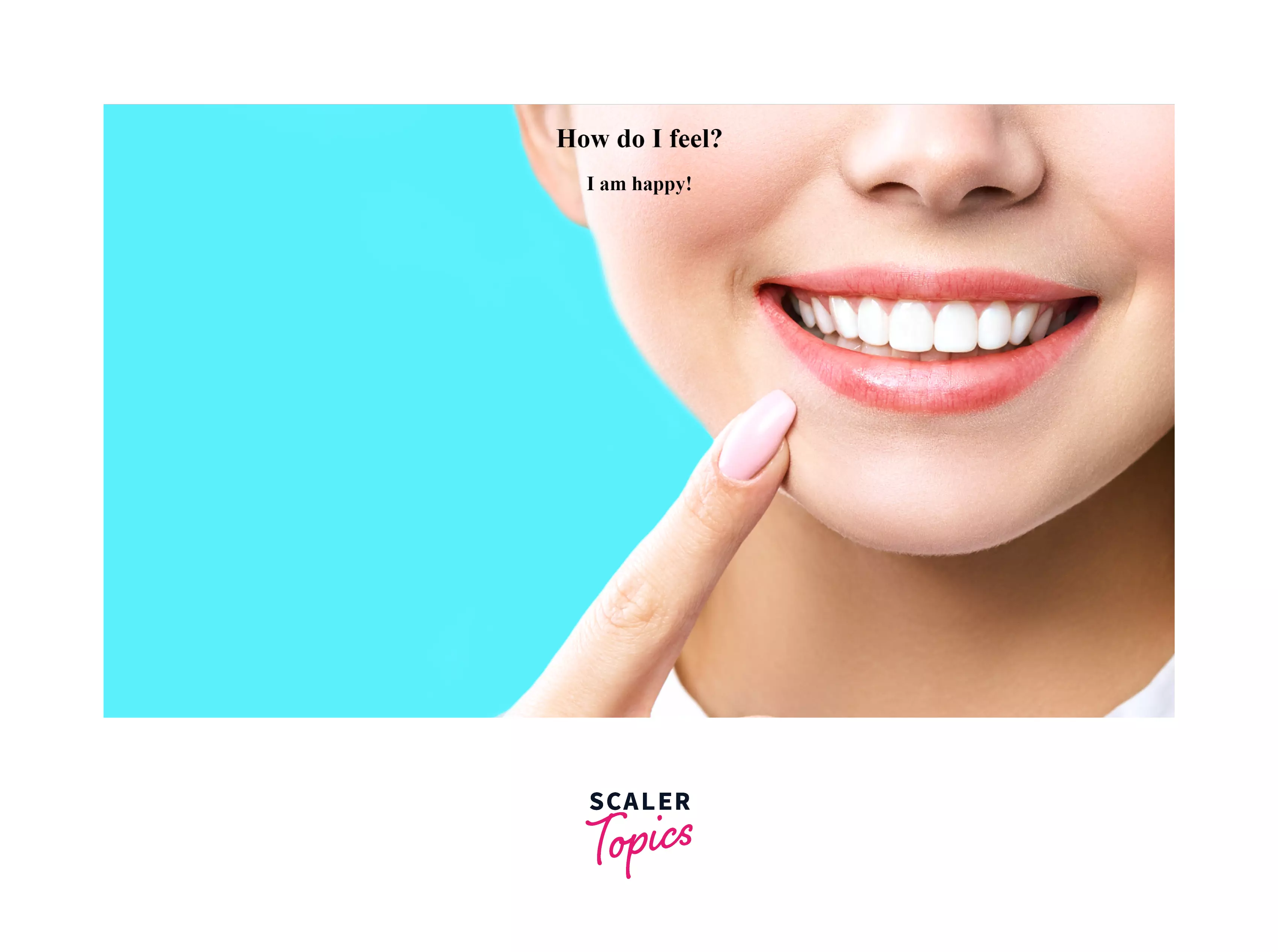
Output:

As seen in the above output, since the image is huge, only a small part of the smile can be seen currently. We will see how to fix this styling error in CSS in the next sections.
Using Background-Image In CSS
We use the background-image property in CSS to alter the background image of various HTML elements.
Syntax:
body { background-image : url ( "image_name.image_extension" ); /* adding background image using CSS. url contains the path to the image. In case the image is in the same directory, you can simply write the image name and extension here */ }
We can also code the above example using backround-image property in CSS instead of using the background attribute in HTML. This can be done as shown below:
<!DOCTYPE html > < html > < head > < style > body { background-image : url ( "smile.jpeg" ); /* adding background image using CSS */ } </ style > </ head > < body > < center > < h1 > How do I feel? </ h1 > < h2 > I am happy! </ h2 > </ center > </ body > </ html >
Output:

Now, what if you try to add both a background image and background colour to an HTML element? In such a situation, the background image will be of higher priority. So, why would someone even try using both of them together? This is actually a useful application in case we want to ensure that there is some kind of background in case the image fails to load. The colour will pop up nevertheless ensuring continuity of background on the element.
Alternatively, we can also use inline styling (CSS within an HTML element using the style attribute) to add a background image. This can be done as shown in the below example:
Example:
<!DOCTYPE html > < html > < head > < style > body { ; /* you can add other properties here based on the styling requirements */ } </ style > </ head > < body style = 'background-image: url("smile.jpeg")' > <!-- adding inline styling for background-image --> < center > < h1 > How do I feel? </ h1 > < h2 > I am happy! </ h2 > </ center > </ body > </ html >
Output:

How To Insert A Background Image On An HTML Element?
A background image can be added to any element in HTML in a manner similar to that we use while adding it to the body element. All you got to do is add the background attribute to the other element.
Let's assume that we are tasked with creating a background image using linear gradients instead of picking one from the internet. This is how you would do it:
<!DOCTYPE html > < html > < head > < style > #gradient { height : 200px ; background-color : #f1f1f1 ; /* adding background colour in CSS */ background-image : linear-gradient (pink, blue); /* creating liner gradient as background image */ } </ style > </ head > < body > < h1 style = "font-size:50px" > Mood like the Sea </ h1 > < h3 > How do I feel? </ h3 > < p id = "gradient" > I am happy! </ p > </ body > </ html >
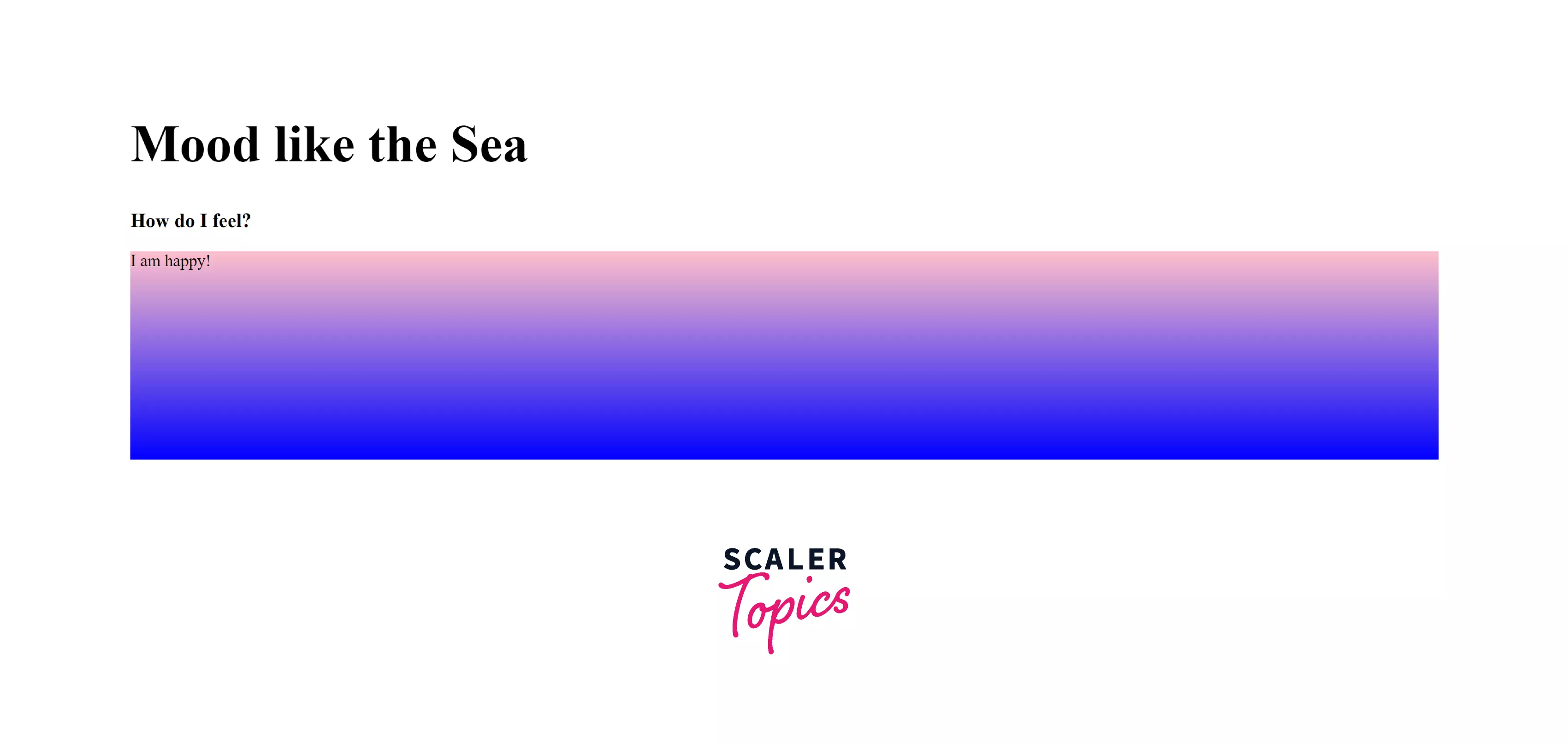
Output:

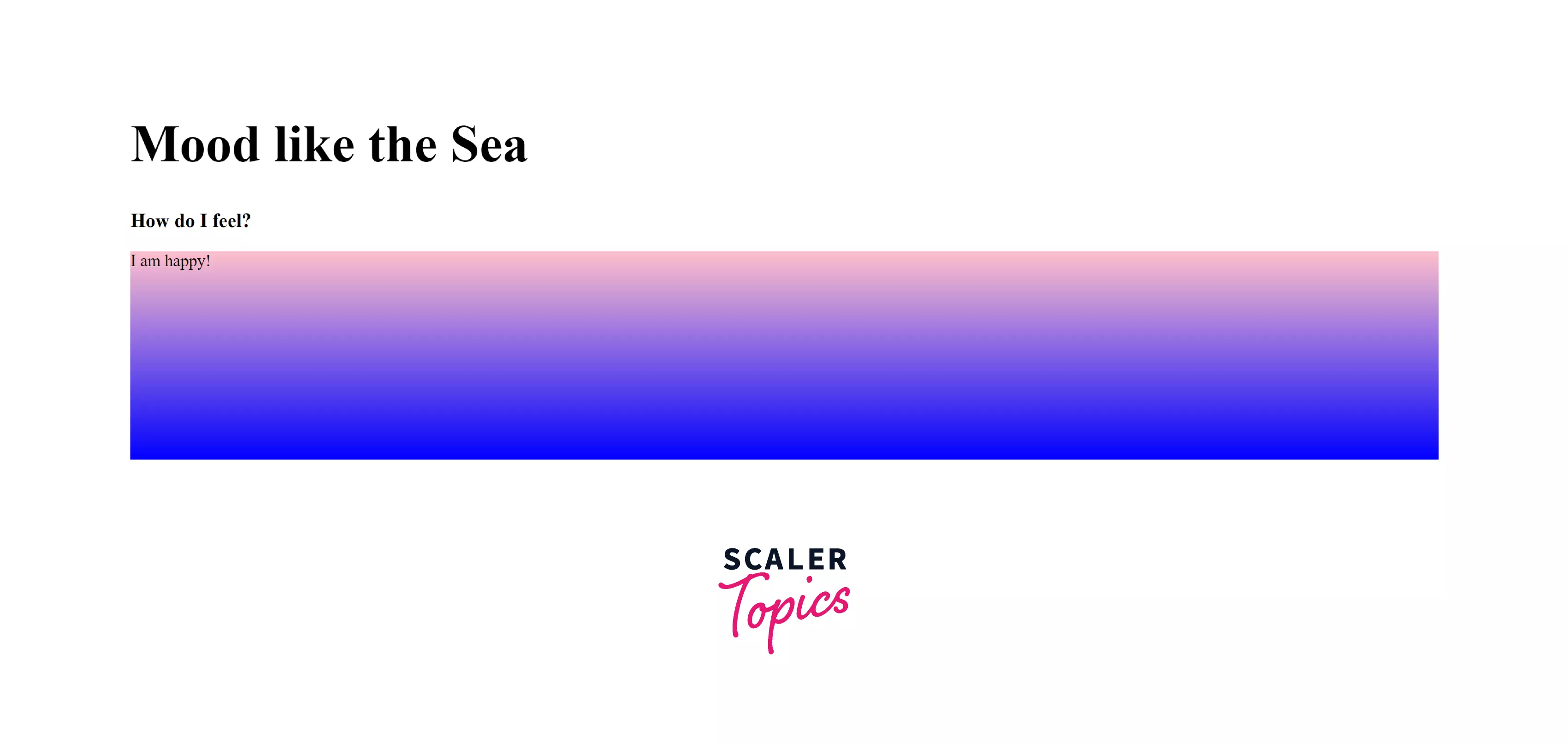
As seen in the above image, we create an image out of a gradient of pink and blue and assign it to the id gradient. The height of this id is 200px. And it contains the text I am Happy!.
Alternatively, you can also use CSS inline styling using the background-image property to achieve the same purpose.
<!DOCTYPE html > < html > < head > </ head > < body > < h1 style = "font-size:50px" > Mood like the Sea </ h1 > < h3 > How do I feel? </ h3 > < p id = "gradient" style = "height:200px; background-image:linear-gradient(pink, blue);" > I am happy! </ p > <!-- adding inline styling to an element to add background image --> </ body > </ html >
Output:

Based on this think about how we could have fixed the look of the smiling image in the examples shown in the previous sections.
This can be done by adding a background-size attribute to the styling of the HTML element. Using the value cover, helps you stretch the background image over the entire length of the HTML element.
Example:
<!DOCTYPE html > < html > < head > < style > #smile { background-image : url ( "smile.jpeg" ); /*adding a background image*/ background-size : cover; /*stretching the image to the size of the cover*/ } </ style > </ head > < body id = "smile" > < center > < h1 > How do I feel? </ h1 > < h2 > I am happy! </ h2 > </ center > </ body > </ html >
Output:

As seen above, the background-size attribute helps us to fit the image to cover the screen. Additionally, in the case of extremely small images, you can make use of the background-repeat attribute and use the no-repeat value with it to ensure that the image is not repeated across the screen.
Conclusion
- Background images make a website more visually appealing.
- Background images in HTML can be added using the background-image property in CSS, internal style sheet or the background attribute in HTML.
- By default, images are added to the left's background and repeated to fill the screen, unless specified not to.
musgraveagempiesent.blogspot.com
Source: https://www.scaler.com/topics/how-to-insert-a-background-image-in-html/