Drawing Wavy Lines in Omnigraffle
Drawing a new shape
To draw a new shape layer using the Vector tool , choose Insert > Vector from the toolbar (or press V). Click anywhere on your Canvas to create your first point, the click again to create your second point. The line between all the points in your shape is called the path. The part of the path between two points is called a segment. You can create as many points as you like to draw the shape you want. Click on the first point again to close your path.
If you click and drag when creating a point, you'll create a mirrored point and curved path (or Bézier curve), which you can control using the handle that appears connected to the point.
Tip: Hold ⇧ to place a point at a 45° angle from the previous point.
Editing an existing shape
To enter the vector editing mode and edit an existing shape, double-click on the shape layer (or select it and press enter). You can also select multiple shapes and edit them at the same time.
Selecting Points
You can click on any point to select it when you are in vector editing mode.
Tip: To jump from one point to the next press Tab, or press ⇧ Tab to jump to the previous point.
You can select multiple points in a shape by holding ⇧ and clicking on each. If you click on a point that's already selected, you will deselect it.
You can also click and drag from outside of a closed shape to select points inside it. Press ⇧ as you drag to deselect any selected points or add new points to your selection.
For open shapes, you'll need to press X or enable the selection button next to the X and Y points in the Inspector to select multiple points by dragging.
You can also select multiple points across different shapes by clicking and dragging, so long as you've selected them all and are in vector editing mode.
Tip: Press ⌘ A (or choose Edit>Select All) to select all points in a shape.
Moving Points
When you a select a point, you can drag on it, use the arrow keys on your keyboard, or change its X and Y values in the Inspector to edit your shape. Just like moving layers, you can hold shift to move them along a single axis.
You can also use the distribute and align tools to equally distribute or align multiple points.
Changing Point Types
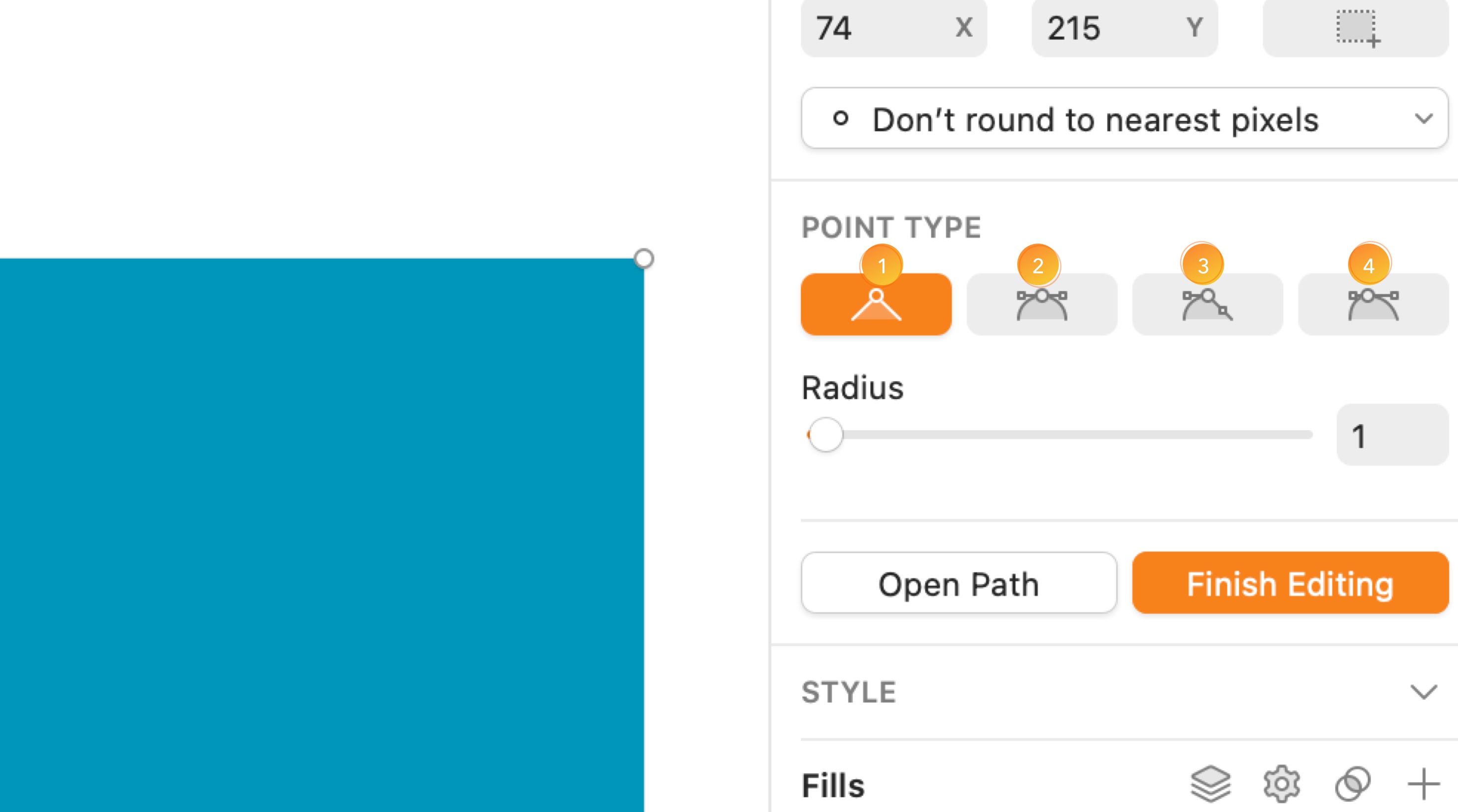
When you select a point, you can change how it affects the path by selecting from four different point types in the Inspector.

- Straight
is the default point type which gives you a straight path without any handle control points. If you want to create rounded corners on a Straight point, drag the Radius slider. You can set individual corner radii for every point on your shape.
- Mirrored
points create curved paths (or Bézier curves) and have two handle control points that come appear connected to the point. You can drag either of these points to adjust your curve and the other point will mirror this. You can create Mirrored points by clicking and dragging when you draw with the Vector tool
, or by double-clicking on any existing Straight point.
- Disconnected
points have handles that are completely independent of each other. You can select either handle control point and press backspace to delete it, so your curve turns into a straight line. You can disconnect any point by holding ⌘ while you drag one of its handle control points. When you hold ⌘ and create a new point after a Mirrored or Asymmetric point, you'll make that point Disconnected. This won't affect the curve leading to it.
- Asymmetric
points have handles that can be different distances from the vector point, but share the same angle. Holding ⇧ while you drag a handle control point will change its distance from the vector point without changing its angle, which is handy for fine-tuning your curves.
Tip: You can quickly change the point type of any point you've selected by pressing the following:
To quickly see all the handles that control curved points in a shape, hold ⌥.
Insert Points
You can insert a new point anywhere along a path by hovering over it and clicking on it. Or you can click and drag to create a curve with an Asymmetric point . Holding ⇧ will create a point exactly in between two existing points.
Bending a segment
Hold ⌘ then click and drag on any segment (the part of the path between two points) to bend it. This will add handle control points to the points either side of it.
Opening and Closing Paths
A shape's path can either be closed or open. When a shape is closed, the path connects the first and last points. Open paths leave a gap between the first points.
You can close a path by connecting the first and last points, by choosing Layer > Path > Close Path in the menu, or by pressing ⌘ ⌥ O. You can also use this with a closed path to open it.
To create an open path, add your points, then press Finish Editing in the Inspector (or the enter key) to leave the vector editing mode. The next time you go to edit this shape, you can continue where you left off and place your next point after the last or before the first point.
You can also use the Scissors tool to open a path and cut away a segment between two points.
When you're editing an open path and click on the opposite end point, you can choose whether that closes the path or selects that point in Preferences.
Note: If you fill a shape with an open path, the fill will still act as if the path was closed.
Joining Paths
Select two or more open paths and choose Layer > Path > Join from the menu to combine them into a single path. The bottom-most path will stay in position while the paths above it may move slightly to fit together.
How Points Snap to Pixels
Using the drop-down menu at the top of the Inspector, you can choose whether points snap to full pixel edges , half pixels
or choose not round them at all
.
To get a better idea of how your points are snapping, zoom in and enable the Pixel Grid (View > Canvas > Show Pixel Grid on Zoom). When you zoom in, you'll also see new points snap to full , or half pixels
before you place them.
Turning a Border into Outlines
Select any shape with a border and choose Layer > Convert to Outlines to turn that border into a path with its own fill.
Offset Path
You can expand or contract the outline of a shape by selecting it and choosing Layer › Path › Offset… As you drag the slider in the Inspector, you'll see a preview. You'll also see an outline of the original shape to help you compare your changes to your shape's original size. As this is a destructive action, there's also the option to make your offset a duplicate layer.
If you want, you can add Offset Path as a toolbar item. Go to View › Customize Toolbar… and drag the Offset Path item to your toolbar.
Reversing the Order of a Path
If you have a shape with an open path, it has a clear direction from its start point to its end point. To reverse that direction, choose Layer › Path › Reverse Order from the menu. Now you can add a new point at the opposite end, or reverse the direction of an arrow that can appear as part of a border.
Drawing Wavy Lines in Omnigraffle
Source: https://www.sketch.com/docs/designing/vector-editing/